
Mercredi 7 juin 2017, 10h, 1ère conf du Web2day 2017 pour moi : Audrey Hacq (Backelite) nous présente la méthodologie de conception d’interfaces « Atomic Design ».
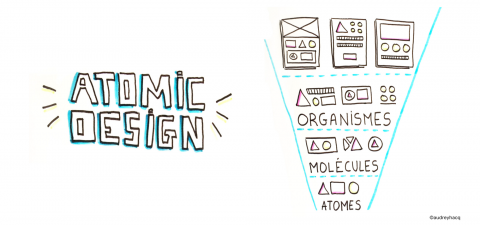
Introduit par Brad Frost, le concept d’atomic design revoit notre façon de designer les applications. L’idée n’est plus de concevoir des écrans ou des pages mais des composants, réutilisables et plus facilement maintenables. Le principe est simple, on démarre par le design de la plus petite entité : les atomes, puis la molécule, l’organisme puis on revient sur des notions plus communes (pour les développeurs et designers) les templates et finalement les pages.
J’ai bien apprécié la problématique relevée par Audrey Hacq sur l’adoption de la méthodologie par le designer : « … donc on me demande de créer des composants que je dois combiner ensuite… de l’industrialisation quoi, où est la créativité ?! »
Finalement c’est la métaphore qui va mettre tout le monde d’accord : Brad Frost a proposé la physique (atomes, molécule, organisme). Audrey Hacq propose dans ses projets la métaphore des Légo (briques, ensemble de briques, le style guide est ainsi représenté par la boite de Légo et sa notice)… Et un designer avec lequel elle a travaillé s'est approprié la méthodologie via la métaphore de la musique (note, mélodie, rythme…), une métaphore laissant clairement la place à la créativité !
Pour aller plus loin je vous invite à retrouver l’intégralité du contenu de sa présentation et même plus en lisant les articles d’Audrey Hacq sur Medium :
Ajouter un commentaire