
[Mise à jour du 16 oct. 2017] Le plus simple désormais est d'utiliser Atom IDE
"Get smarter context-aware auto-completion, code navigation features such as an outline view, go to definition and find all references. As well as hover-to-reveal information, diagnostics (errors and warnings) and document formatting."
Avec l’arrivée de la programmation orientée objet via Symfony dans Drupal 8 l’an dernier, j’ai du revoir mon environnement de développement.
Beaucoup m’ont conseillé d’utiliser PHPStorm, ce que j’ai fait et j’ai apprécié principalement 3 choses :
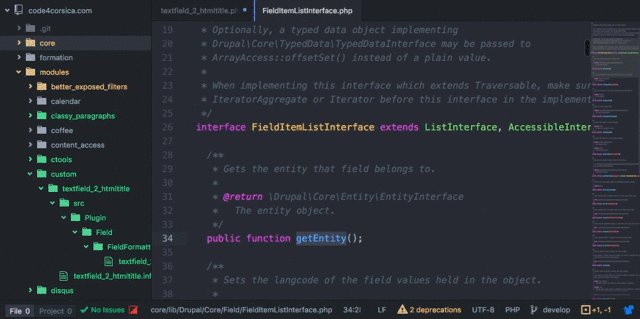
- la navigation d’une classe à l’autre en cliquant sur leurs noms transformés en liens
- l’auto-complétion, c’est à dire la suggestion de code pertinent pendant la saisie
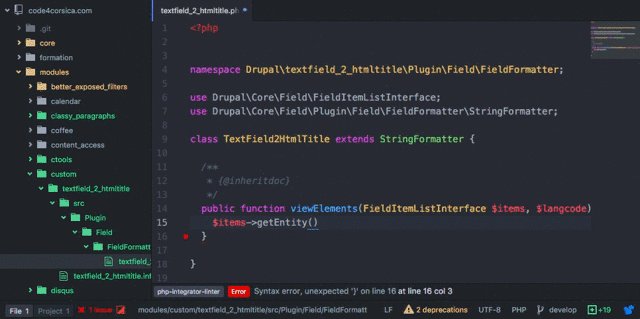
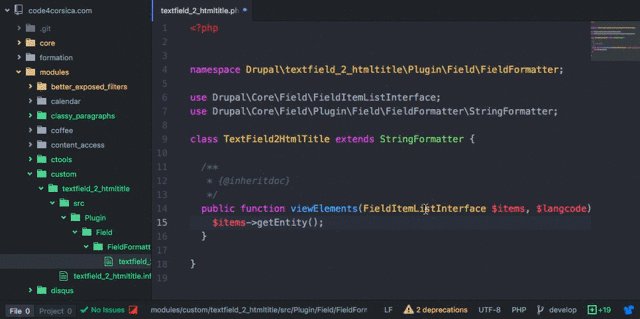
- l’affichage des erreurs de syntaxe
Mais selon moi, PHPStorm a un gros défaut, il fait plein plein plein de trucs, trop ! Ca me fait un peu penser à Photoshop, il y a des milliers de fonctionnalités, dont beaucoup ne servent jamais.
Etant adepte de la solution la plus simple possible... Je me suis intéressé à Atom, l’éditeur de code open source de Github (cf. atom.io), qui part du principe inverse : le logiciel propose un environnement de développement très sobre, juste l'essentiel. Un système de packages permet à l’utilisateur d’ajouter à l'éditeur des fonctionnalités spécifiques au langage de programmation ou sa façon de travailler. Oh, et Atom est gratuit.
Atom is a text editor that's modern, approachable, yet hackable to the core — a tool you can customize to do anything but also use productively without ever touching a config file.
Voici donc ma recette avec Atom pour retrouver les 3 fonctionnalités essentielles à la programmation PHP orientée objet : la navigation entre classes, l’auto-complétion et la correction syntaxique :
- Installer les 4 packages suivant via le menu "Atom > Preferences" puis "+ Install" :
php-integrator-base, indexe votre code PHP et sert de base aux autres packages
php-integrator-linter, détecte des erreurs de syntaxe et fait des suggestions
php-integrator-navigation, transforme les noms de classes en liens qui pointent vers le fichier décrivant la classe
php-integrator-autocomplete-plus, propose des listes de bouts de code pertinents pendant la saisie
Si vous avez de la chance ces packages marcheront quasi immédiatement, après un petit temps d’indexation automatique de votre code : un alt+clic sur un nom de classe vous ouvrira le fichier de définition de la classe… malheureusement pour moi ça n’a pas été immédiat…
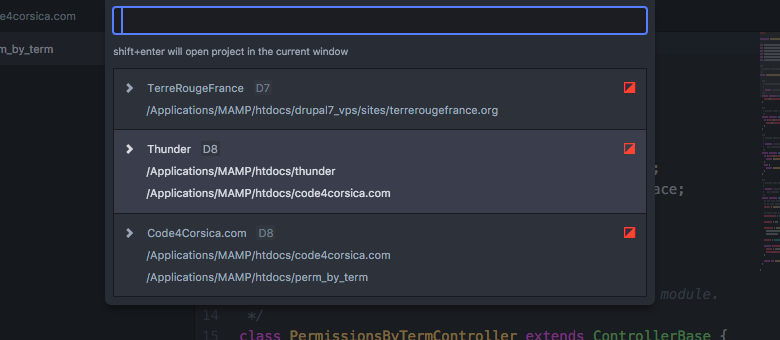
- Pour que ces packages fonctionnent, il faut que le code du projet soit intégralement indexé par php-integrator-base. Pour faciliter cela, installez le package project-manager comme le conseille la doc de PHP Integrator (cf. https://php-integrator.github.io/#what-do-i-need). Ce package vous permettra de gérer le chargement de vos projets qui peuvent parfois se matérialiser par un ensemble de dossiers

Utiliser Project Manager pour charger un projet composé de plusieurs dossiers
- Pour que la correction syntaxique (linting) de votre code PHP fonctionne, il faut maintenant installer le package de base Linter (cf. atom.io/packages/linter) qui sert de base au PHP Integrator Linter. Pour ma part, je n'ai pas réussi à l'installer via l'interface d'Atom car le moteur de recherche de packages ne me l'affichait pas, je suis donc passé par la ligne de commande :

Après ça, pensez à relancer Atom pour que le package soit bien chargé.
- Enregistrez votre 1er projet : les commandes de Project Manager sont accessibles via la “Command Palette” sur macOS avec {cmd+shift+p} et sur PC avec {ctrl+shift+p} puis cherchez "project manager: save" ou via le menu "Packages > Project Manager > Save Project"
- Spécifier à PHP Integrator le projet en cours via le menu "Packages > PHP Integrator > Set Up Current Project"
- Lancez l’indexation du projet, toujours via la command palette ou le menu "Packages > PHP Integrator > (Re)Index Project"

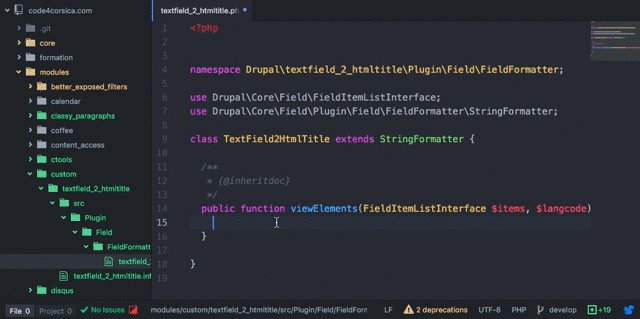
- A partir de là, et si vous avez bien tous les pré-requis (https://php-integrator.github.io/#what-do-i-need), ça marche !

Vous pouvez désormais programmer en PHP confortablement dans votre éditeur de texte open source. Reste à installer de quoi débugger votre code, ce qui fera sûrement l’objet d’un prochain article...
Ajouter un commentaire