
Contexte du projet
- Tous les cookies/traceurs sont insérés via Google Tag Manager (GTM). Donc côté Drupal nous avons uniquement le script GTM inséré dans les pages. Celui-ci se comporte comme un conteneur de traceurs. Ceux-ci sont sélectionnés et paramétrés via l'interface GTM, c'est à dire en dehors du site Drupal.
- On veut offrir le choix à l'utilisateur d'accepter tout ou partie des cookies/traceurs utilisés par le site
- Le module EU Cookie Compliance est déjà en place sur le site et une nouvelle version (8.x-1.8) permet de proposer des catégories... une piste à explorer !
Analyse du fonctionnement de EU Cookie Compliance v1.8 avec l'option "catégories"
- Les catégories vont permettre de segmenter les cookies/traceurs insérés dans les pages
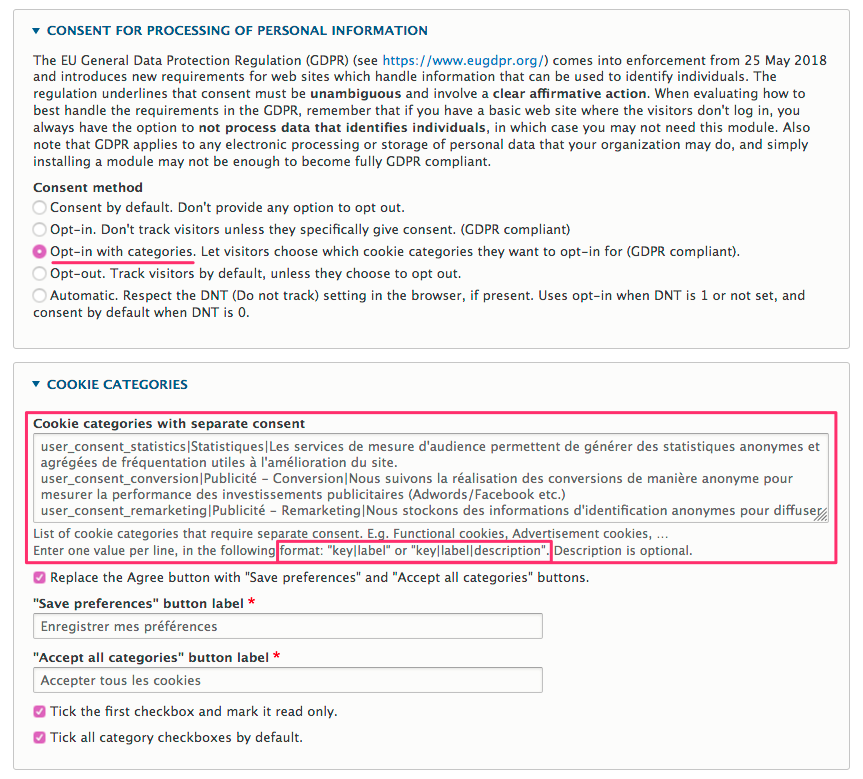
- Les catégories sont faciles à créer dans l'interface du module : une catégorie = une ligne = identifiant | label | description facultative
- Le cookie cookie-agreed-categories liste uniquement les catégories acceptées
- Les différents status possibles stockés dans le cookie cookie-agreed sont :
- null : l'utilisateur ne s'est pas encore prononcé, affichage du bandeau/popup
- 0 : refus
- 1 : acceptation, affichage de la bannière de remerciement
- 2 : acceptation - Dans les paramètres du module on peut spécifier des chemins de fichiers javascript à désactiver par catégorie
Voici un extrait du paramétrage montrant l'option permettant de définir vos catégories :

La solution
- Définir des catégories génériques dans EU Cookie Compliance
- Lire le cookie cookie-agreed-categories via javascript et envoyer les consentements à Google Tag Manager via sa variable globale dataLayer
- Sur Google Tag Manager, ranger les traceurs dans les catégories correspondantes et exploiter les variables reçues pour savoir si on peut les injecter ou non (partie non explorée dans cet article)
- Bonus : modifier l’affichage par défaut des catégories pour optimiser l’expérience sur mobile
Le bandeau EU Cookie Compliance avec catégories
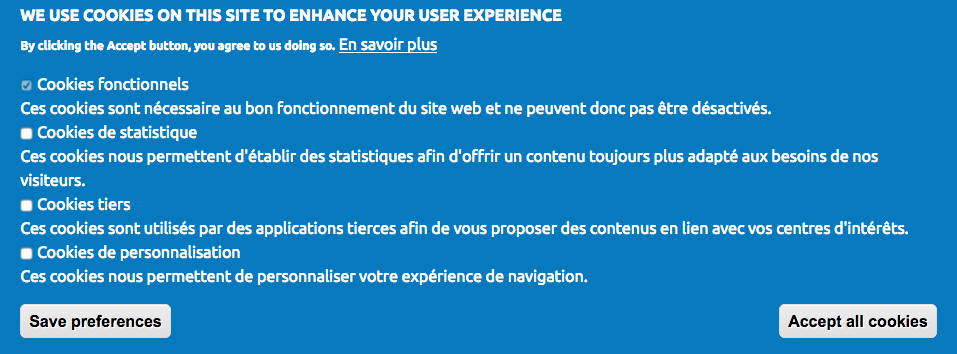
Voici le bandeau du module sans modification du design, configuré avec 4 catégories :

On imagine bien le problème d'accessibilité de ce gros bloc de texte sur mobile...
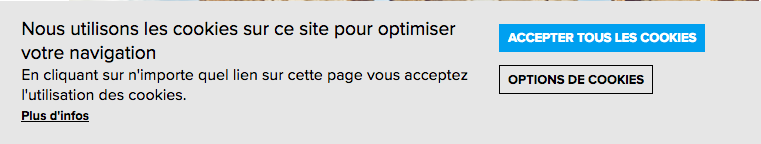
Afin d'optimiser l'expérience utilisateur, notamment sur mobile, j'ai donc masqué les options et les ai remplacé par un bouton "Options de cookies" :

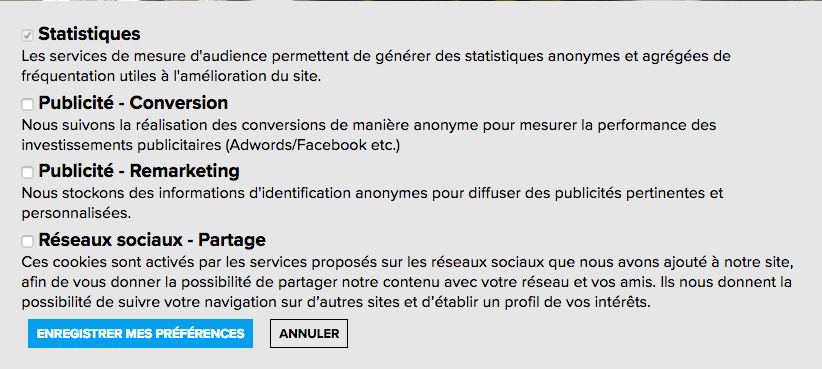
On accède ainsi aux catégories comme si c'était un autre écran :

Voici le code Javascript permettant de réaliser ceci :
Drupal.behaviors.euCookieComplianceCategories = {
attach: function () {
// Bind the event triggered by EU Cookie Compliance JS script when the popup is ready
// @see eu_cookie_compliance/js/eu_cookie_compliance.js
$(document).on('eu_cookie_compliance_popup_open', '#sliding-popup', function() {
if ($('#eu-cookie-compliance-categories').length == 1) {
$('.eu-cookie-compliance-categories-buttons').append('<button type="button" class="ecc-hide-categories">Annuler</button>');
$('button.ecc-hide-categories').click(function() {
$('#eu-cookie-compliance-categories').hide();
$('#popup-text, #popup-buttons').show();
});
$('#popup-buttons').append('<button type="button" class="ecc-show-categories">Options de cookies</button>');
$('button.ecc-show-categories').click(function() {
$('#popup-text, #popup-buttons').hide();
$('#eu-cookie-compliance-categories').show();
});
}
});
}
};
Lire les consentements dans le cookie et les envoyer à Google Tag Manager
Le cœur de la solution que je propose réside dans le code JavaScript ci-dessous. On utilise les fonctions et variables définies par le module EU Cookie Compliance pour récupérer les différentes catégories possibles (cookies_categories) et celles qui ont été acceptées (getAcceptedCategories()).
Le code est donc très court. Il consiste à créer un tableau avec les identifiants de chaque catégorie associés d'un 0 pour le refus ou 1 pour l'acceptation :
Drupal.behaviors.gtmGdprEvent = {
attach: function () {
// Build an array of the categories defined in EU Cookie Compliance settings
// and send it to Google Tag Manager
// EU Cookie Compliance statuses reminder (@see eu_cookie_compliance/js/eu_cookie_compliance.js):
// null: not yet agreed (or withdrawn), show popup
// 0: Disagreed
// 1: Agreed, show thank you banner
// 2: Agreed
const status = Drupal.eu_cookie_compliance.getCurrentStatus();
const allCategories = drupalSettings.eu_cookie_compliance.cookie_categories;
const categoriesCount = allCategories.length;
const selectedCategories = Drupal.eu_cookie_compliance.getAcceptedCategories();
var gtmVars = {'event': 'gdpr'};
if (status === null && selectedCategories.length == 0 ) {
for (var i = 0 ; i < categoriesCount ; i++) {
gtmVars[allCategories[i]] = 1;
}
} else {
for (i = 0 ; i < categoriesCount ; i++) {
if ($.inArray(allCategories[i], selectedCategories) > -1) {
gtmVars[allCategories[i]] = 1;
} else {
gtmVars[allCategories[i]] = 0;
}
}
}
dataLayer.push(gtmVars);
}
};
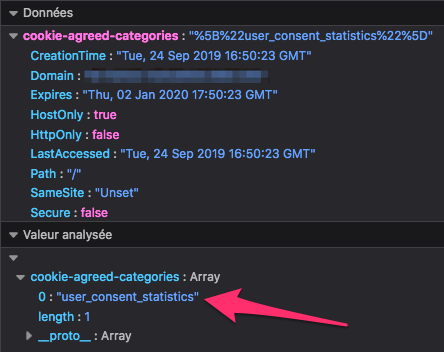
Le cookie ECC dans l’inspecteur du navigateur
Dans l'inspecteur du navigateur Firefox ci-dessous on peut observer les valeurs de consentement enregistrées dans le cookie cookie-agreed-categories. Ici seule la catégorie avec l'identifiant user_consent_statistics a été acceptée par l'utilisateur.

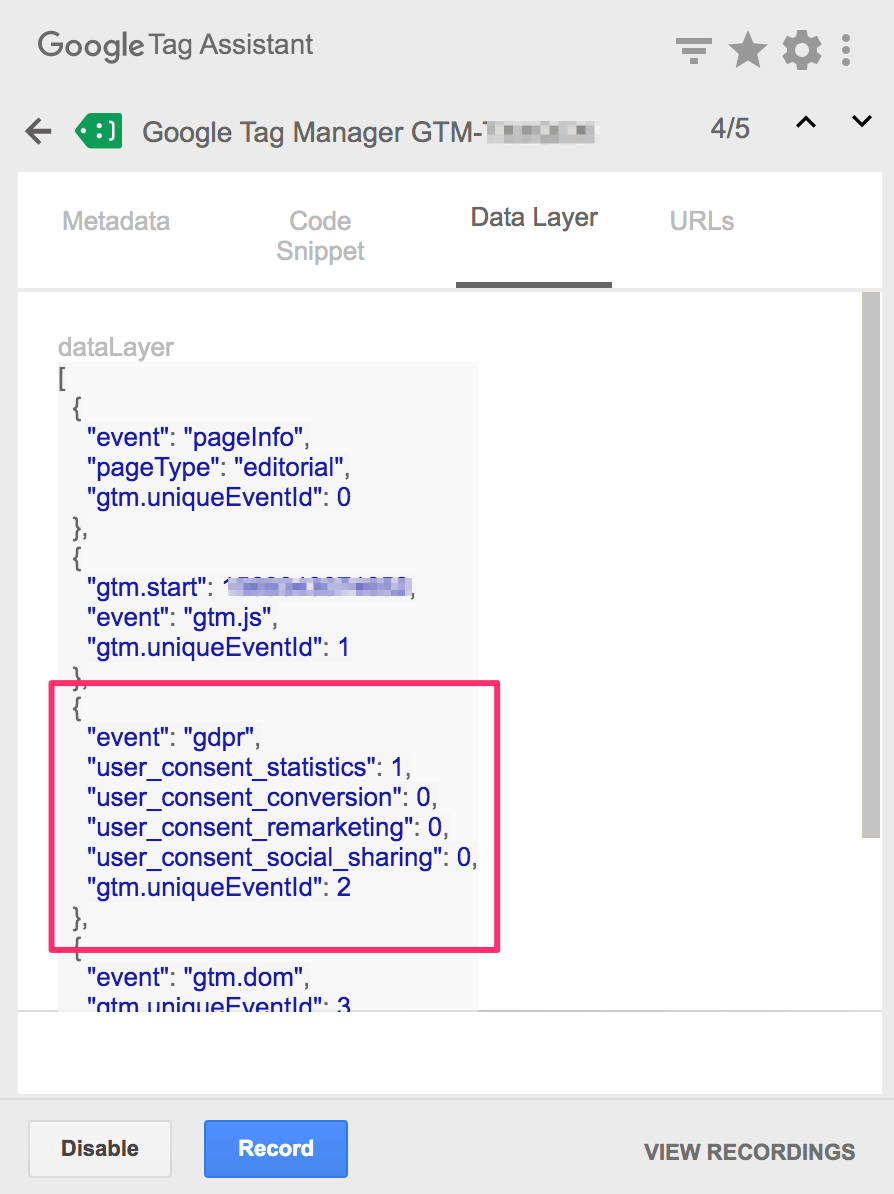
Inspection du dataLayer avec Google Tag Assistant dans Chrome
Afin de vérifier que les variables étaient bien transmises à GTM, j'ai utilisé l'extension de navigateur gratuite Google Tag Assistant (disponible uniquement sur Chrome) :

Limites de la solution
Cette solution est basée sur le module EU Cookie Compliance (fonctions et variables JavaScript + markup pour amélioration du bandeau) donc elle implique de bien suivre les évolutions du module et de tester les éventuelles régressions à chaque mise à jour.
Commentaires
EU Cookie Compliance est toujours pertinent pour le RGPD
Cet article du 11 juin 2025 fait une comparaison des différents modules compatibles avec le RGPD. EU Cookie Compliance est toujours de la partie ;-)
https://joshics.in/blog-post/comparing-drupal-cookie-consent-modules-finding-right-fit-gdpr-and-privacy-compliance
Ajouter un commentaire