


L'idée de créer un nouveau thème basé sur Bootstrap vient du gros défaut du thème Bootstrap "officiel" qui, à l'époque, ne proposait qu'une intégration complète de Bootstrap 3. Intégration qui impliquait une adaptation lourde par écrasement des règles CSS de Bootstrap. Le but était donc d'intégrer les divers composants de Bootstrap 4 "à la carte" avec la possibilité de personnaliser ces éléments en modifiant simplement les variables SASS. Cette philosophie a grandement été inspirée d'un autre thème de base : Particle de Phase2 que j'ai utilisé sur 2 projets.
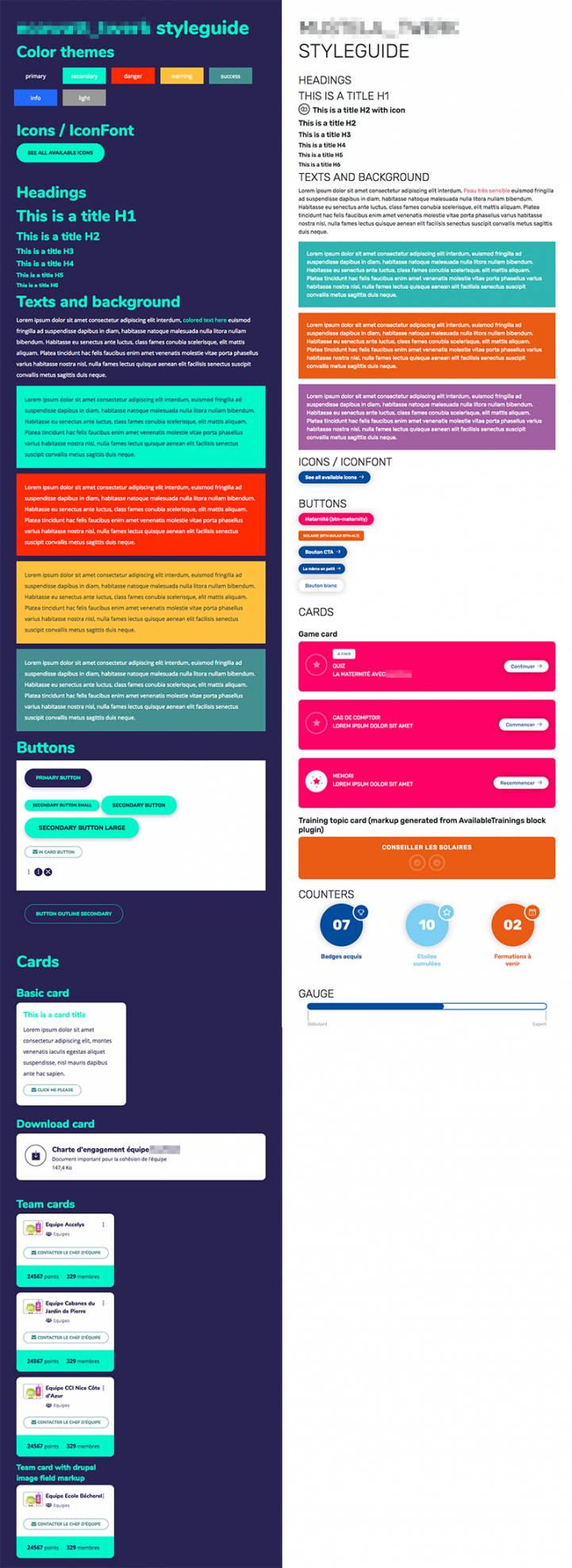
Un autre challenge était de réussir à faire intervenir des intégrateurs web ne connaissant pas Drupal. Un fichier styleguide.html permet cela, une solution archaïque que je souhaite améliorer, mais qui a déjà fait ses preuves par sa simplicité. Pas d'installation de Drupal, le développeur édite le fichier HTML pour définir la structure HTML des composants puis les stylise via les fichiers SCSS du thème. Ainsi, le développeur Drupal n'a plus qu'à adaptater le HTML dans les templates Twig pour appliquer les styles (cf. 2 exemples de styleguides ci-joint).
Pour l'intégration automatisée des icônes, une 1ère itération permettait de générer une police d'icônes (fonticon). Mais cette solution est devenue instable sur un projet du fait d'un nombre important d'icônes. Actuellement c'est une solution appelée SVG store qui est proposée : les icônes SVG déposées dans le thème sont ajoutées au "store", une zone masquée du document HTML qui stocke le code SVG des icônes. Ces dernières peuvent ensuite être appelée n'importe où dans la page (boutons, menus, zone de texte, etc.) avec un code court et mémorisable.
Outils utilisés :
Drupal 8 / Twig / Bootstrap 4 / Gulp / NPM / SASS (SCSS) / Sketch pour les quelques éléments graphiques
Status du projet au 1er septembre 2019
En sandbox sur drupal.org et en cours de développement sur Github.
Il est en sandbox car la gestion des icônes SVG ne permet pas une utilisation facile pour le moment sans passer par un outil comme Sketch ou Illustrator pour normaliser les icônes à la bonne taille avant de les déposer dans le thème...
La roadmap du projet est détaillée sur la page du projet Drupal.org.